1. 源码及工具下载
HBulider X App 开发版:https://www.dcloud.io/hbuilderx.html
微信小程序开发工具:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
2.wordpress 后台设置
4.1. 安装
百度下载 wordpress 最新版本
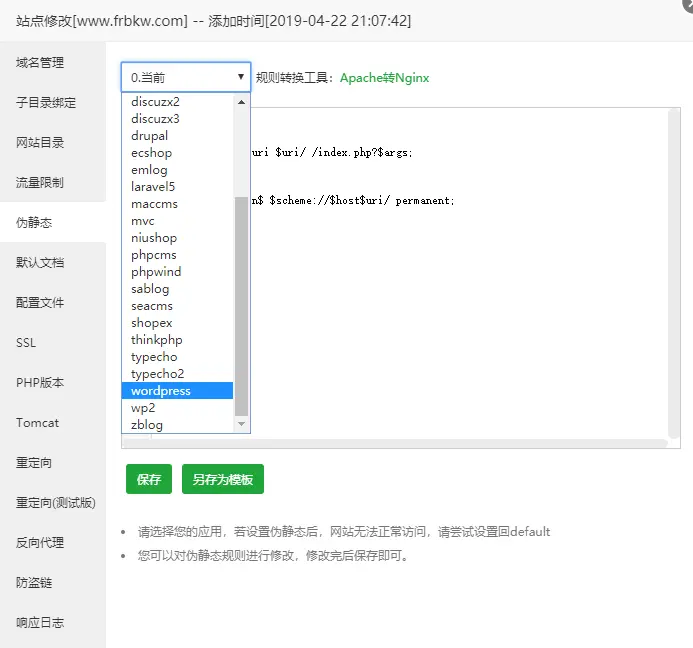
4.2. 设置伪静态
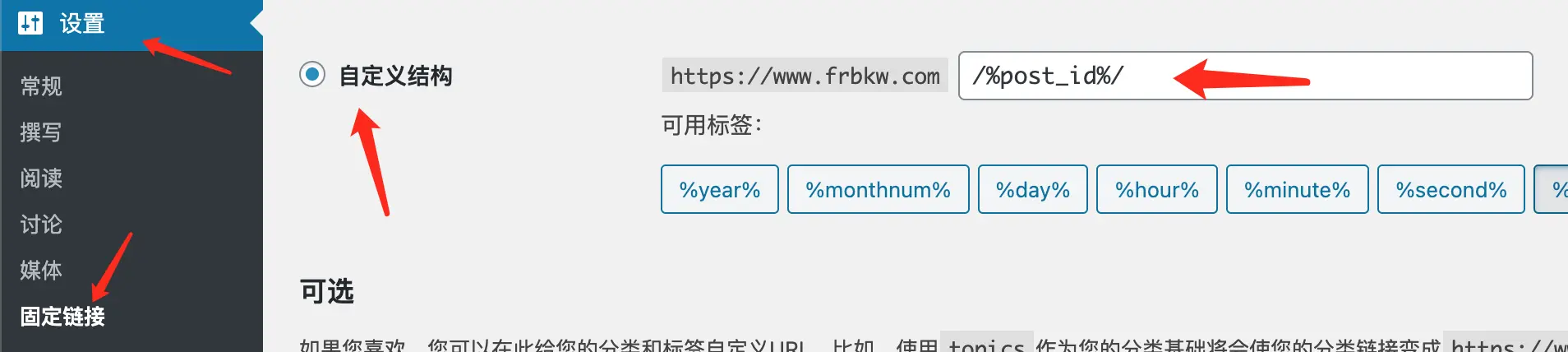
4.3. 设置固定链接
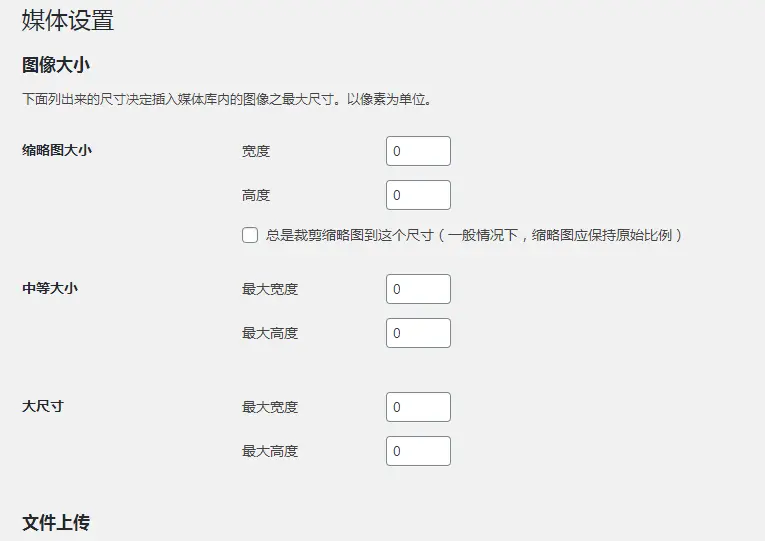
4.4. 设置媒体裁剪为 0
3. 设置 SSL 证书
宝塔后台—-网站—-设置申请 SSL 证书
4. 安装插件
下载源码在目录中找到接口和插件文件夹,wordpress 后台–插件—上传安装
wordpress—-插件—-上传 fengrui-xingshu.zip 插件
注意
如果出现存档不兼容,请将 fengrui-xingshu.zip 插件通过宝塔上传到 wordpress 后台/wp-content/plugins 目录中解压
wordpress—-插件—-上传 PODS.zip 插件
5. 导入 pods 字段
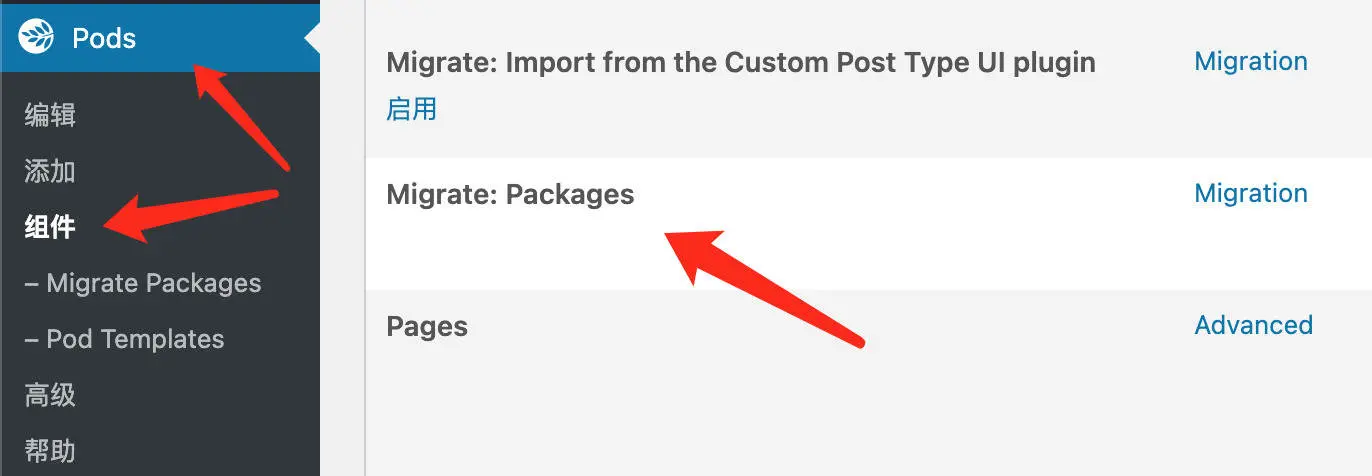
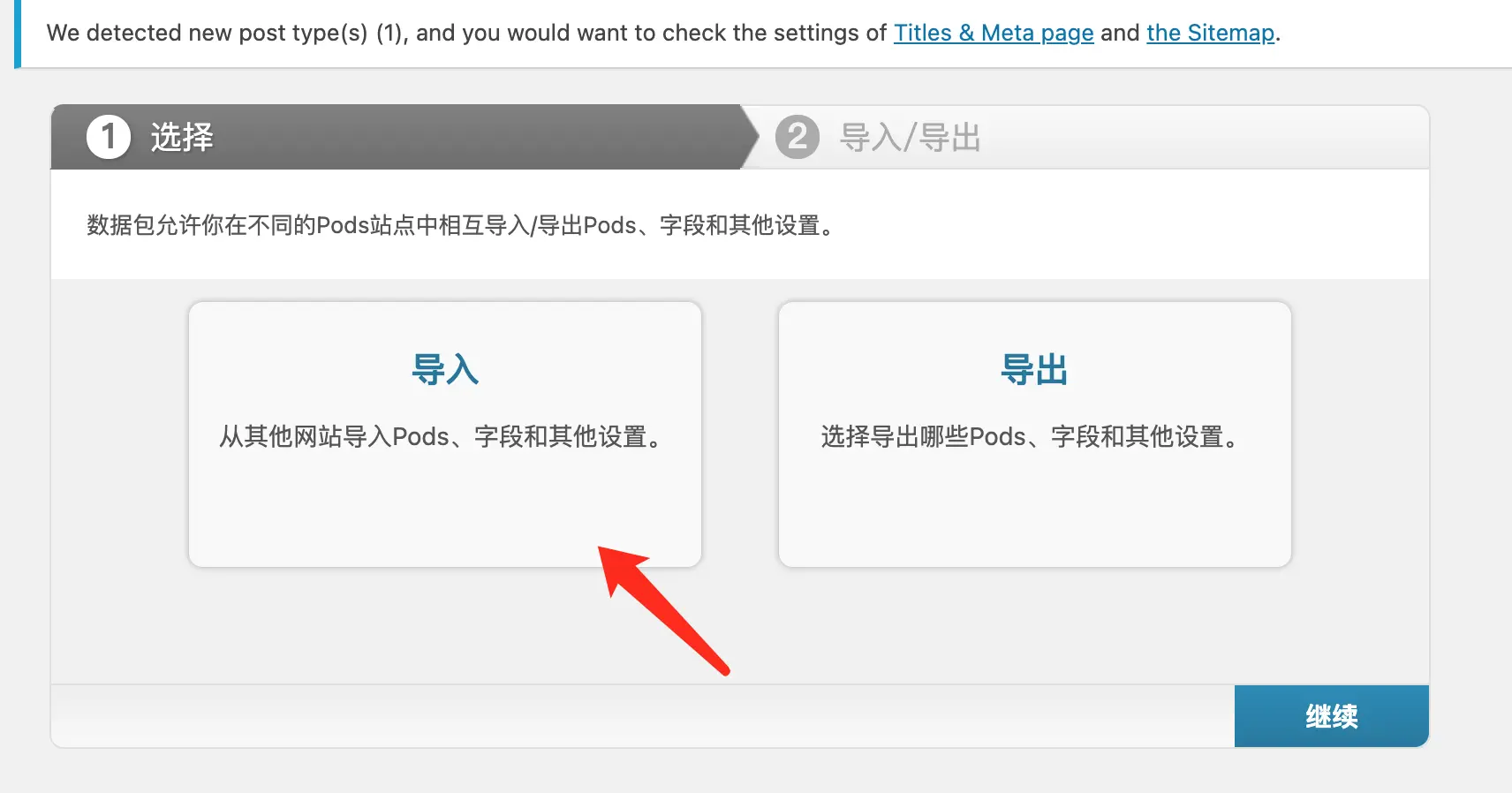
7.1wordpress 后台设置 pods 菜单—-组件—-lmport/Export packages
7.2 点击 lmport/Export packages,上传 pods.json 文件
7.3. 随后左边菜单就会多出一个基本配置—-新建文章—-关于我们,小程序的基本配置全在这里
6. 修改源码
在打开下载好的星宿 UI 小程序前端源码放入 HBuilder X 中
修改域名
域名修改在源码 utils/http.js 修改
const baseUrl = 'https://vip.2sb.top';
修改 App ID
小程序 App id 在源码 manifest.json 找到微信小程序 ID 且修改
修改名称
在源码 pages.json 中找到星宿 UI-枫瑞博客修改成你的 (有 2 处)
7. 运行调试
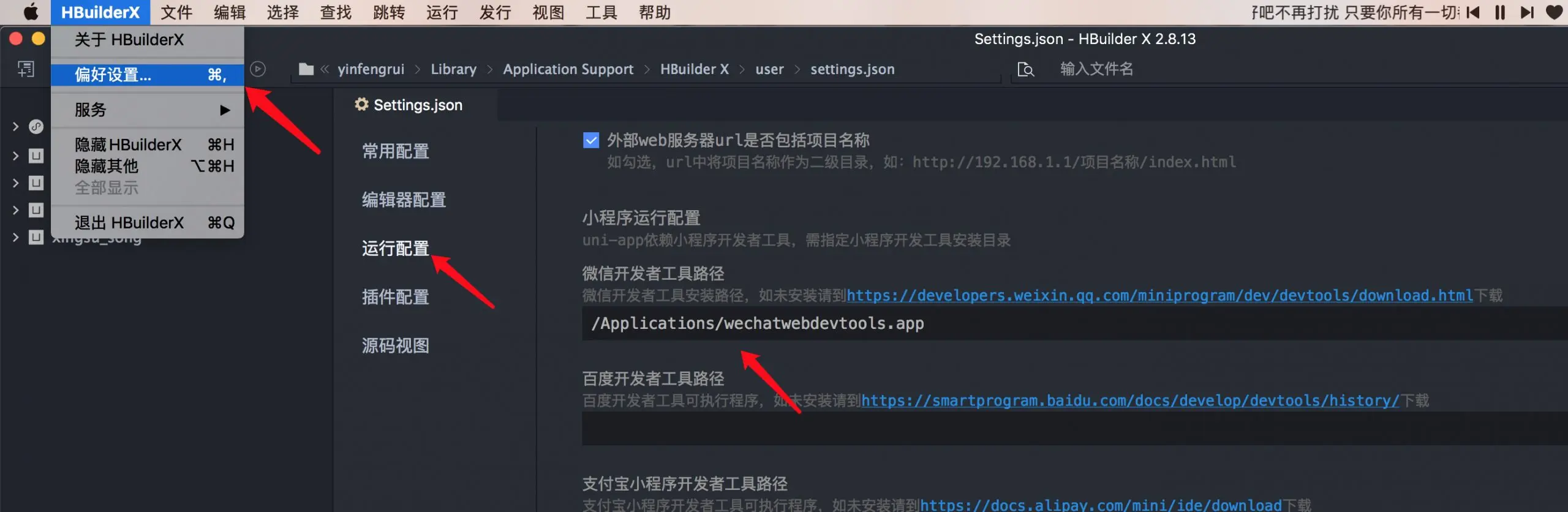
下载安装 HBulider X 之后点击左上角点击偏好设置—-设置—–运行配置—-配置相对于的开发工具路径
运行程序
hbuilder x 菜单点击运行----运行到微信小程序
8.HBuilder X 修改标识
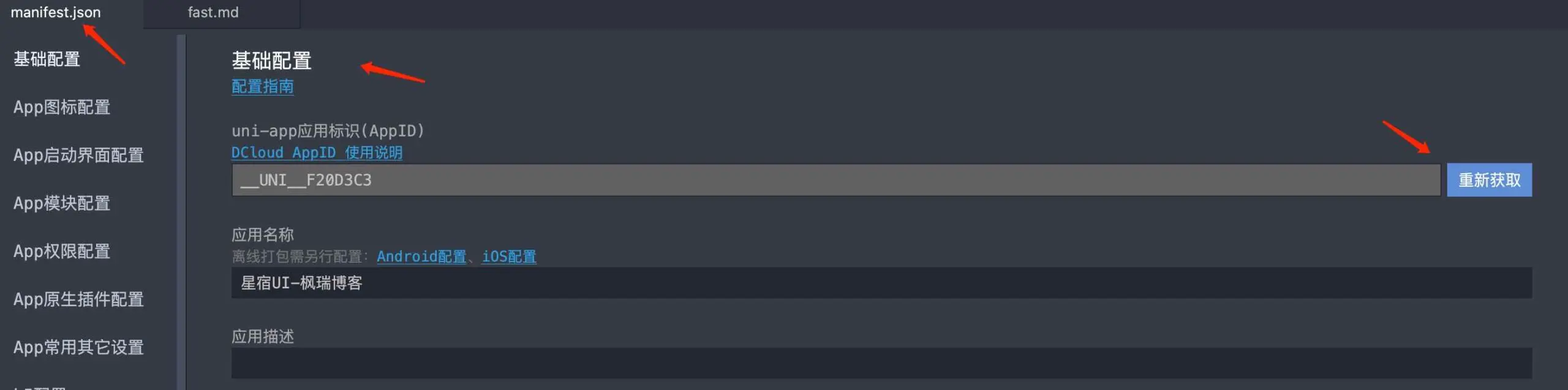
如果是第一次请登录 Hbuilder x 用户点击 manifest.json 文件基础配置下的重新获取 uni-app 应用标识
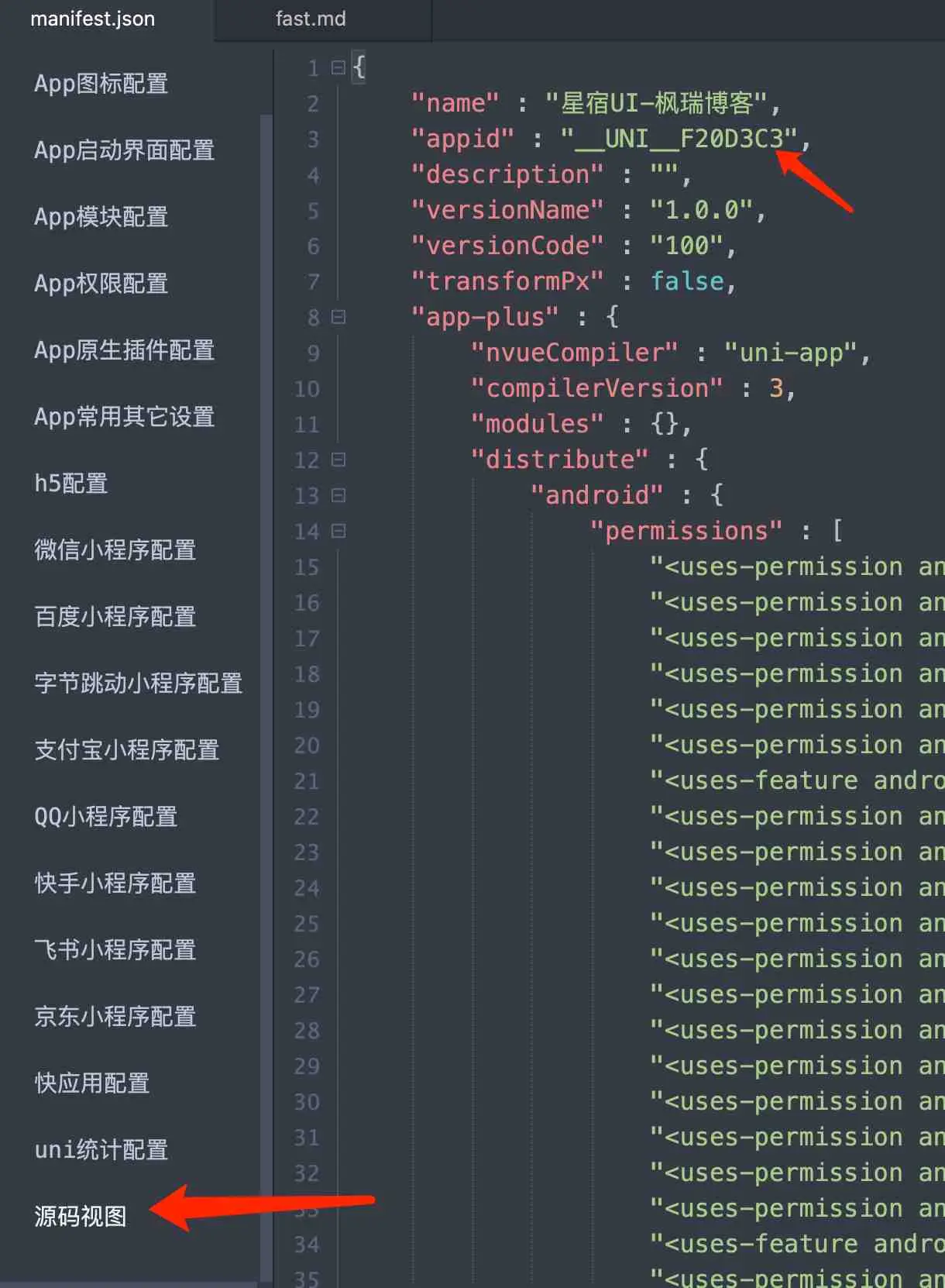
如果之前已有应用标识请点击登录 Hbuilder x 用户点击 manifest.json 文件最最下方源码视图 随后修改 appid 保存
9. 发布
HBuilder x 菜单点击发行—-发行到微信小程序
微信小程序后台设置—-开发设置—-服务器域名中添加 request 域名